接入微信号对接步骤
第一步:后台添加微信分组->配置微信号->添加微信产品->获取代码

如果你跑企业微信获客助手此处微信号随意乱配置一个即可无实际用处(此处是配置个人号的)
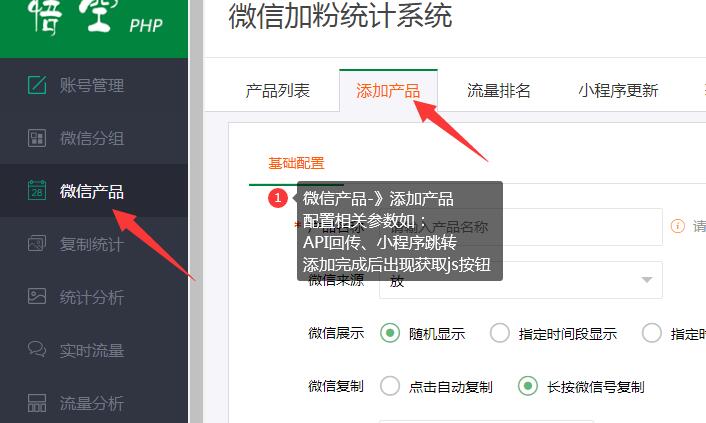
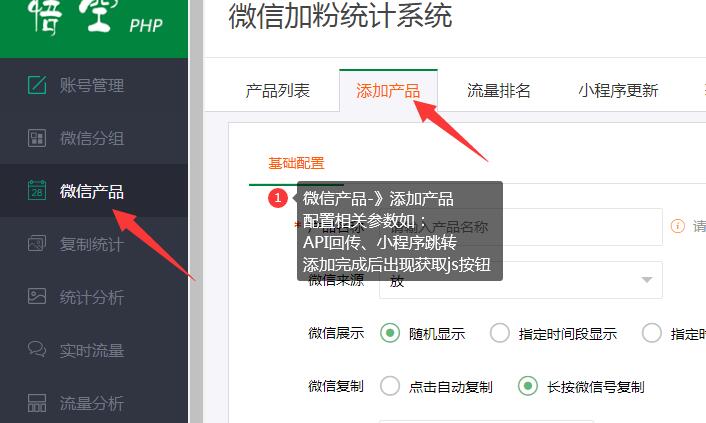
第二步:添加微信产品

第三步:复制代码加到页面</head>前面

跑个人号操作如下步骤 :替换代码
1.微信号显示替换成<span class="wuk_weixin" ></span>
2.二维码图片替换成<img src="" class="wuk_ewm">
3.姓名替换成<span class="wuk_name" ></span>
4.H5页面原本的按钮怎么接入小程序/获客助手跳转?
只需要在按钮上加上样式名:wukgotowchat
5.电话替换成<span class="wuk_tel" ></span>
如需添加电话拨打功能替换成:<a class="wuk_tel_href"><span class="wuk_tel" ></span></a>
6.性别替换成<span class="wuk_sex" ></span>
7.页面动态填充搜索关键词:<span class="wuk_key" ></span>
PS:推荐在标签中加上一个默认数据,如:<span class="wuk_weixin" >默认微信号</span>!加了默认微信会在页面加载异常,统计服务器异常情况下显示默认数据(这种概率极低)
需要什么填什么,如页面仅需要显示微信号那么就只用填微信标签!
跑企业号
跑企业号页面不需要放微信号标签,都是按钮直接触发跳转
自己单独做按钮:再按钮上面加样式wukgotowchat

悟空插件生成按钮:按照插件提示加对应代码即可


如果你跑企业微信获客助手此处微信号随意乱配置一个即可无实际用处(此处是配置个人号的)
第二步:添加微信产品

第三步:复制代码加到页面</head>前面

跑个人号操作如下步骤 :替换代码
1.微信号显示替换成<span class="wuk_weixin" ></span>
2.二维码图片替换成<img src="" class="wuk_ewm">
3.姓名替换成<span class="wuk_name" ></span>
4.H5页面原本的按钮怎么接入小程序/获客助手跳转?
只需要在按钮上加上样式名:wukgotowchat
5.电话替换成<span class="wuk_tel" ></span>
如需添加电话拨打功能替换成:<a class="wuk_tel_href"><span class="wuk_tel" ></span></a>
6.性别替换成<span class="wuk_sex" ></span>
7.页面动态填充搜索关键词:<span class="wuk_key" ></span>
PS:推荐在标签中加上一个默认数据,如:<span class="wuk_weixin" >默认微信号</span>!加了默认微信会在页面加载异常,统计服务器异常情况下显示默认数据(这种概率极低)
需要什么填什么,如页面仅需要显示微信号那么就只用填微信标签!
跑企业号
跑企业号页面不需要放微信号标签,都是按钮直接触发跳转
自己单独做按钮:再按钮上面加样式wukgotowchat

悟空插件生成按钮:按照插件提示加对应代码即可



